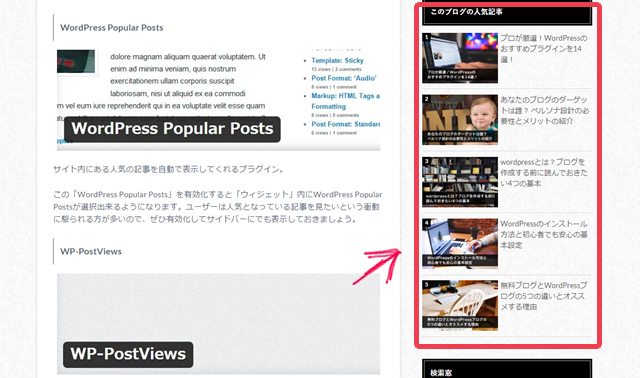
WordPressブログを運営していく上で、サイドバーには是非「人気の記事」を一覧で表示したい。
しかし、WordPressの初期設定では人気の記事を表示させるようなウィジェットは用意されていません。
そこで活用したいのが、インストールしておきたいWordPressの必須プラグインの記事の中でも紹介させてもらった「WordPress Popular Posts」というWordPressのプラグインです。
こちらを活用すれば、あっという間に当ブログのサイドバーように「人気の記事」を表示する事が可能となる。

そんな「WordPress Popular Posts」というWordPressプラグインをインストールして、サイトバーに「人気の記事」を表示する方法を解説します。
Table of Contents
WordPress Popular Postsのインストールと初期設定
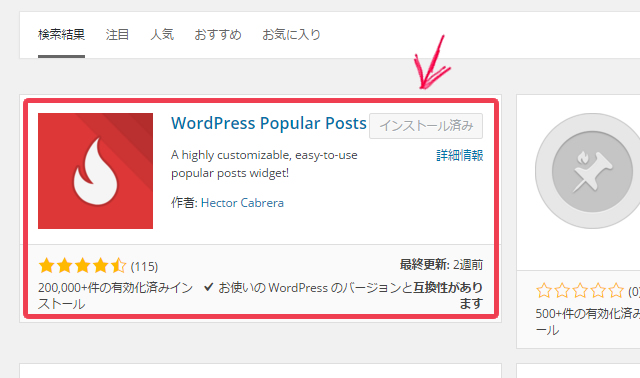
WordPress Popular Postsのインストールは、
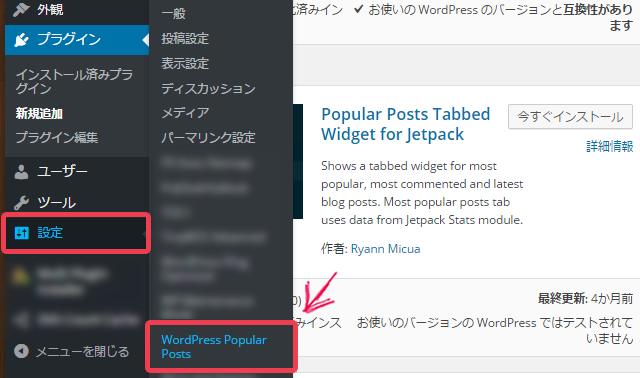
ダッシュボードにログインした後、プラグイン→新規追加から探してください。

インストールをしていない場合には、「今すぐインストール」というボタンが用意されていますので、
そちらをクリックして、有効化しましょう。
有効化が終わると、ダッシュボードの設定の中に「WordPress Popular Posts」という項目が追加されています。

これでインストールが完了しました。
サイドバーに人気の記事を表示させる方法
WordPress Popular Postsのインストールが終わりましたら、
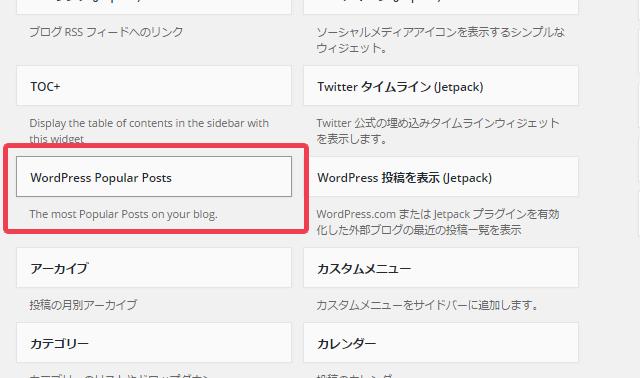
ダッシュボード内の「外観→ウィジェット」をチェックしてもらうと
「WordPress Popular Posts」という項目が追加されていますので、
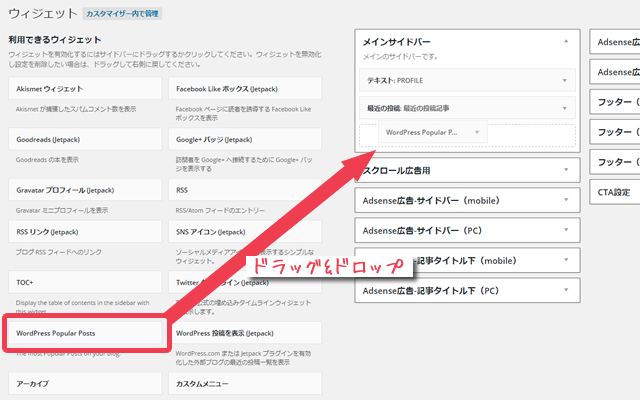
こちらをサイドバーのウィジェットへとドラッグ&ドロップをします。

上図の「WordPressPopularPosts」を左クリックしたまま、
メインサイドバーへ移動させます。

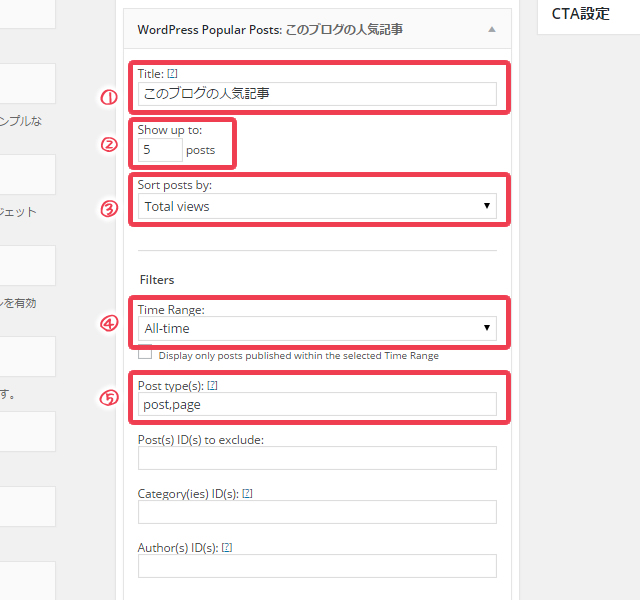
続いて行うのは、人気の記事の表示の仕方の設定です。
- Title:サイドバーのタイトル
- Show up to:何記事まで表示させるか?の設定
- Sort posts by:ランキング順位の決め方の設定
- Time Range:データの適用期間の設定
- Post type:記事・固定ページも含めるか?の設定

1.「Title」サイドバーのタイトルの設定
まず最初に、サイドバーのタイトルを設定します。
- 人気記事の紹介
- 今週の人気記事トップ5
- 今日一番読まれている記事
等など、この後に設定する項目にもよりますが、どのような「人気記事」なのかが、わかりやすいタイトルを設定するのがポイントです。
2.「Show up to」表示させる記事数の設定
こちらで設定するのは、表示する記事数です。入力した数字の記事数が、サイドバーに表示されるようになります。
あまりに大きな数字を設定すると表示スピードの低下につながったり、
せっかく訪れたユーザーに対して「何を読んでほしいのか?」が伝わりにくくなるなど、ユーザービリティが低下してしまいますので、せいぜい3~5記事程度に設定しておくのが良いかと思います。
3.「Sort posts by」ランキング順位の決め方の設定
ランキングの並び方を、以下の項目から選んで設定します。
- Comments:コメントが多く入った記事順に並べます
- Total views:記事の合計PV順に並べます
- Avg. daily views:記事のPV÷日数(アベレージ)順に並べます
一般的には、「Total views(記事の合計PV順)」にしておけば良いと思います。
4.「Time Range」データの適用期間の設定
「Time Range」からはフィルター機能となっています。ランキングの並び順を決める為の適用期間を、こちらでは設定します。
- Last 24 hours:24時間
- Last 7 days:一週間
- Last 30 days:一ヶ月間
- All-time:全期間
どれを選んでも問題はありませんが、24時間に設定しておくことで「どんな記事を読まれているか?」をご自身で簡単に確認できるようになりますので、ブログを開設した当初は24時間にしておいても良いかもしれません。
一般的には「All-time(全期間)」か「Last 30 days(一ヶ月間)」に設定しておけば良いかと思います。
Display only posts published within the selected Time Rangeというチェックは、期間外の記事は表示させなくする設定になりますが、基本的には何も設定しなくても良いです。
5.「Post type(s)」記事のタイプの設定(投稿or固定)
こちらでは、ランキングに表示する記事のタイプを設定します。
- post(投稿ページ)
- page(固定ページ)
通常の投稿にプラスして、固定ページもランキングに反映させたい場合には、こちらを「post,page」としておきましょう。
「post」を設定する際のデメリットは問い合わせページなどの余計なページまで表示してしまうケースがあるという事です。投稿した記事のIDによって除外する設定も出来ますが、面倒であれば「post」にしておくのが良い。
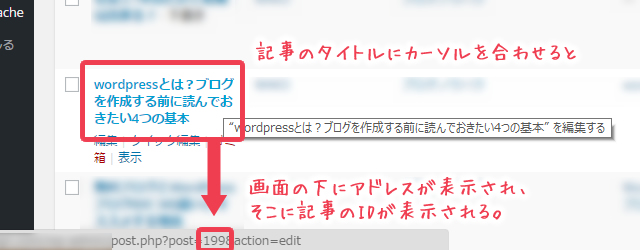
Post(s) ID(s) to excludeという項目の中に、記事のIDを入力する事でランキングからは除外する事が出来るので、問い合わせページなどが表示されてしまう場合には設定しておこう。

なお、投稿した記事のIDについては、投稿一覧、固定ページの一覧を表示させて、マウスカーソルを記事のタイトルに合わせる事で、上図のように確認できる。
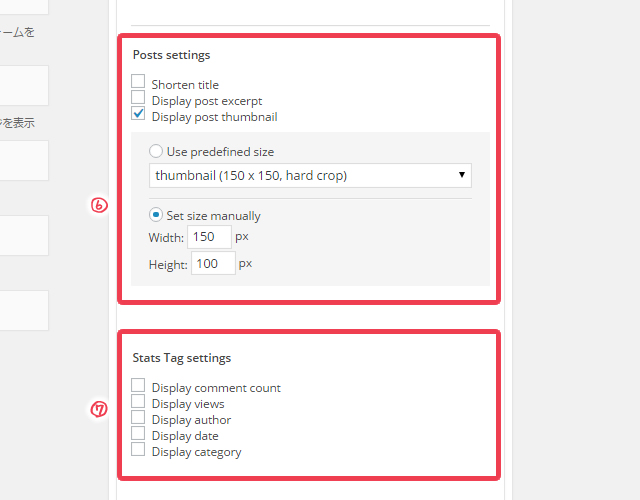
6.「Posts settings」記事の表示設定
人気記事の表示方法をここで設定する。

デフォルトのままの場合、記事のタイトルのみが表示されてしまう事になるので、ユーザーの目につきにくい。
記事のアイキャッチ画像等を表示させることで、クリック率をアップさせる事にもつなげる事が出来る。
Shorten title:(記事のタイトルを短縮する設定)
- Display post excerpt:(ディスクリプションで設定した文字の表示設定)
- Display post thumbnail:(記事のアイキャッチ画像の表示設定)
ここで設定しておきたいのは、Display post thumbnailのみ。
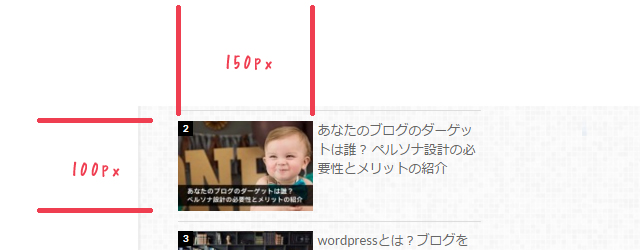
いったん「Display post thumbnail」の左側のチェックボックスにチェックをいれて保存をすると、上図のような細かい設定が出来る画面がでてくるので、「Set size manually」にて、自分の設定しているWordPressテーマにあったアイキャッチの画像サイズを設定しましょう。

これ以上大きく設定をすると、当サイトのWordPressテーマでは文字がはみ出てしまったりしますので、当サイトでは縦100px、横150pxに設定しています。
7.「Stats Tag settings」データの表示項目の追加
ここでは、表示できる項目の追加設定が出来ます。
- Display comment count:コメントの数
- Display views:PV数
- Display author:記事をアップした人の名前
- Display date:日付
- Display category:カテゴリー名
基本的には設定する必要はないかと思います。
が、ある程度WordPressブログの運営が進んできて、1つの記事に対して多くのPVを集められるようになった場合に、1記事あたりのPVを表示させるのは一つのパフォーマンスにつながるので、表示させておいても良いと考える。
なぜ人気記事をWordPressブログに表示させるのか?
最後に、そもそも何故「WordPress Popular Posts」を活用して、人気の記事をサイドバーに表示させるのか?を紹介しておきます。
日本人は「人気ランキング」が好きな傾向にある民族と言われてます。
その特性を考えると、
- 『他の人が何を読んでいるのか?』
- 『他の人がどんな商品を購入しているのか?』
等の情報が「人と惹きつけるコンテンツ」にありますので、
WordPressブログの中に「人気ランキング」を表示するのです。
もう一つ記事をチェックしてもらう事が出来れば、サイトの直帰率を下げる事が出来るだけでなく、サイトの滞在時間も伸ばすことが可能となってきますので、ぜひアナタのWordPressブログにも人気の記事を表示できるように設定しておきましょう。