エックスサーバーの独自SSLが無料、
もしくはお値打ちな価格で使えるようになった事をご存知でしょうか?
実は先日、このエックスサーバーのサービスを利用して、僕のサイトも「httpsサイト」に設定を変更しました!!!
URLの先頭に「鍵マーク」が付くようになったことがその証拠ですが・・・、
なんだかカッコいいですね(笑)
この記事では実際に自分のサイトをエックスサーバーの独自SSL化サービスを利用して
SSL化を設定を変更した手順を紹介していきます。
なお、今回の常時SSL化において支払った費用は
キャンペーンの適応がありましたので1年間無料となりました。
エックスサーバーを契約している方で、WordPressブログを運営している方は、
この記事をご覧になってSSL化(https暗号化)を是非行ってみてください。
Table of Contents
SSL化(https暗号化)するメリットとは?
自分の所有されるWebサイトを「常時SSL(https)」とするメリットは、
設定したサイトが「http://」ではなく「https://」から始まるようになり、
「検索エンジンから少し評価される」ようになったり
「サイトの信頼性がアップ」したりする所かと思います。
最初に紹介しましたが、
なんだかカッコいい・・・という所もメリットかもしれませんが(笑)
実際には変更したばかりなので、
特にアクセス数などに驚くほどの変化は今のところはありませんが、
少しだけWebサイトの表示スピードが上がっているように感じています。
SSL化、https化するには少々ややこしい設定や契約が必要であった為、
僕自身少し先送りにしていたところがあるんですが・・・、
今回エックスサーバーのサービスを利用してSSL化を行ってみた感想からすると
「非常に簡単に設定を変更する事が可能」となっていましたので、
もしレンタルサーバーをエックスサーバーで契約されている方であれば、
少しだけ時間を取っていただいて、
自分のサイトをSSL化(https 暗号化サイト)」へと設定変更をしてみることをお勧めいたします。
エックスサーバーでSSL化(https暗号化)する手順
まずはエックスサーバーにログインします。
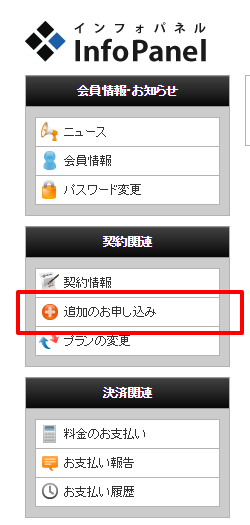
ログインしてインフォパネルに入ったら「追加のお申込み」をクリックします。

「追加のお申込み」は契約関連の中
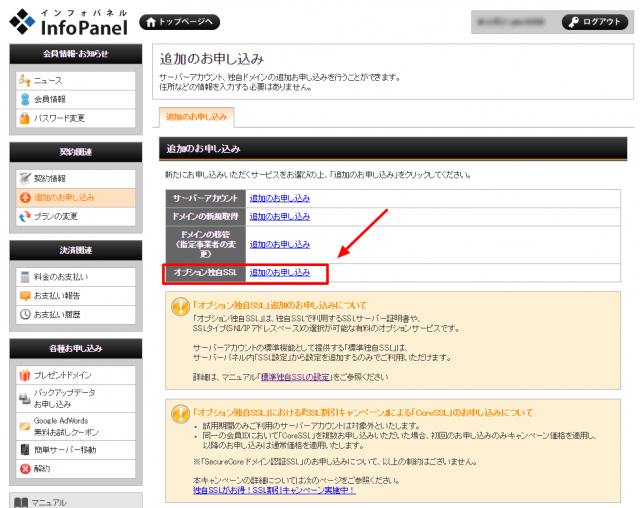
続いて、オプション独自SSLの「追加のお申込み」をクリックします。

追加のお申込み内の「オプション独自SSL」の場所

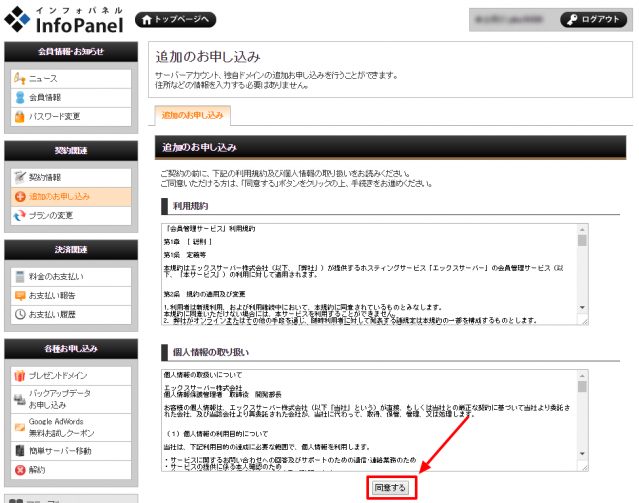
続いて、「同意する」をクリックします。

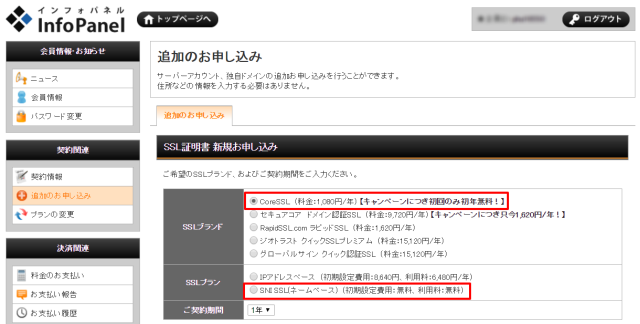
SSLブランドは「CoreSSL」、プランは「SNI SSL」にしました。
エックスサーバーから申し込めるSSLブランド(証明書)は複数あります。
- CoreSSL
- セキュアコア ドメイン認証SSL
- RapidSSL.com ラピッドSSL
- ジオトラスト クイックSSLプレミアム
- グローバルサイン クイック認証SSL
料金的には値段が高い方がセキュリティーレベルや暗号化レベルが高そうに感じますが、
実際には無料のものを使っても何も違いは無いようです。
要するに料金の高さは「ブランド力」という事。
ただし、Webサイト上にサイトシールという安心感を与える表示タグを使えるのは
エックスサーバーの上記SSLブランドの中では
- セキュアコア ドメイン認証SSL
- ジオトラスト クイックSSLプレミアム
- グローバルサイン クイック認証SSL
の3つのみという事です。
上記3つのSSLブランドで申請した場合、サイトシールの表示タグは後から発行されるようです。
サイトシールについての説明は「サイトシールについて」を参考にされると良いかと思います。
僕もエックスサーバーの無料SSLを利用してもよかったのですが、
エックスサーバーのあり難いキャンペーンにつき初回のみですが初年度無料になっていたので、何となくCoreSSLにしました(笑)
サイトシールなども発行されませんので、
エックスサーバーの標準でついている無料のSSLと違いは何もないんですけど、
比較もしてみたいので変えてみました。
という事で、設定に戻ります。

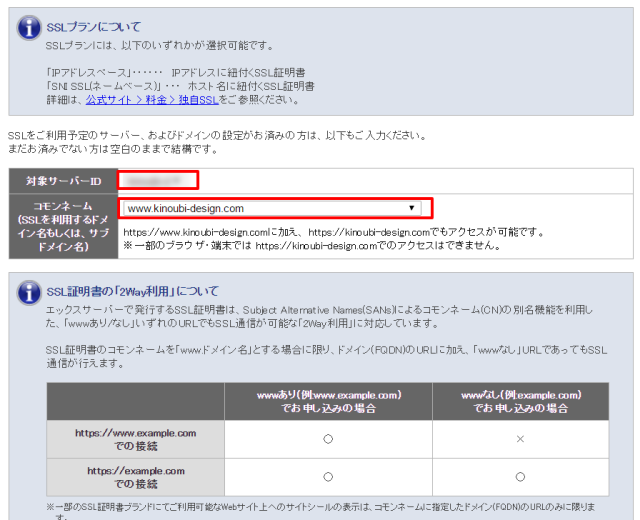
対象サーバーのIDと、コモンネームを選択します。

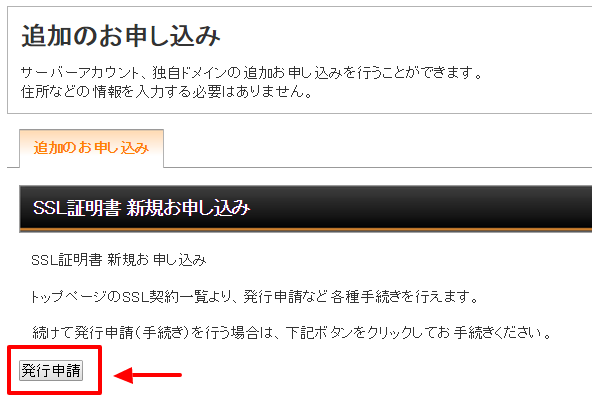
SSL証明書新規お申込みの確認。問題が無ければ確定します。

確定が終了すると、SSL証明書の発行申請に入ります。
エックスサーバー内に複数のドメインを設定してあり、2つめのドメインに対しても同じSSL設定をかけようとすると無料キャンペーンの適用はありません。
支払いが済むと、以後の手順につながります。

SSL証明書の申請情報を入力していきます。

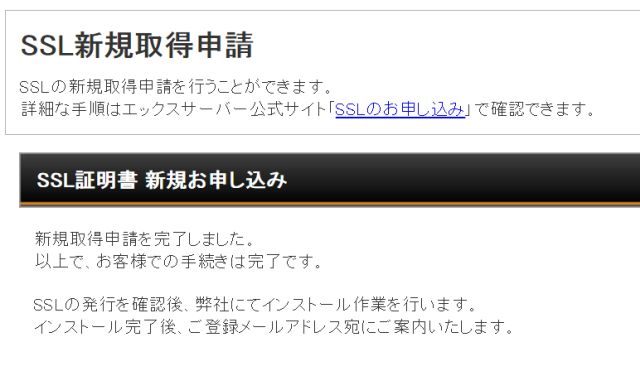
エックスサーバーSSL証明書の発行手続き完了の画面。
この画面まで来たら、あとは30分~1時間程度待ちます。

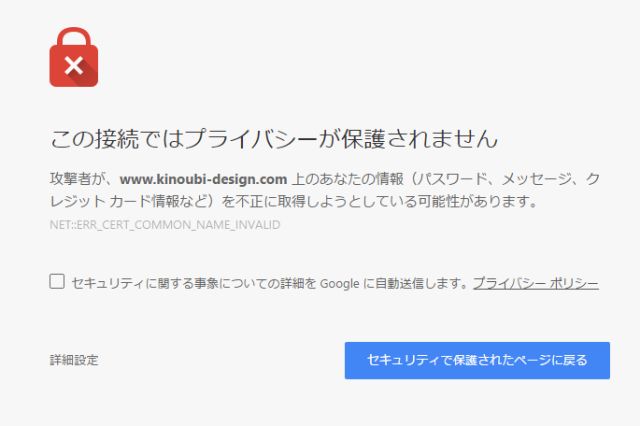
この接続ではプライバシーが保護されません
試しに申請後直ぐにURLの先頭を「https」に変えてアクセスをしてみると、
上図のような表示となりました。
この状態は、まだエックスサーバー上での設定が完了していない証拠です。
しばらく待っていると「【Xserver】SSL証明書設定完了のお知らせ」という内容のメールが届きます。これで先ほどと同じようにアクセスをすると「https」で表示されるサイトになっているかと思います。
SSL化したのに鍵マークがつかない場合の対処方法
SSL化の申請が終わり「https」にアクセス出来るようになったとしても、
URLの先頭についているマークが「鍵マーク」になっていなければ、まだ設定完了ではありません。

SSL化が完了すると鍵マークが表示されるようになります。
ここから先は少々地道な作業が始まります。
僕が行った対処方法を紹介していきます。
1.WordPressのサイト設定を「https」に変更する
まずはWordPressの一般設定から、
サイトのURLをhttpからhttpsに変更を行いました。
データベースをいじったりすることもありませんのでご安心ください。
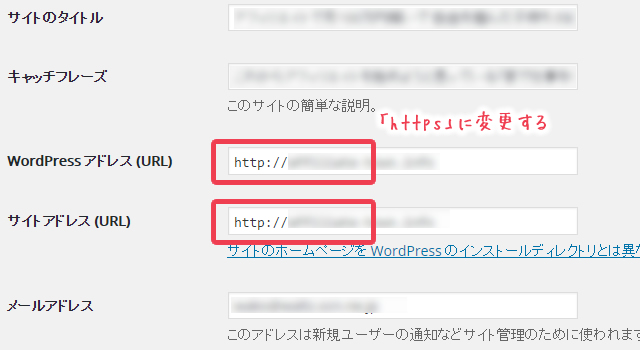
WordPressにログインし、「ダッシュボード」→「設定」→「一般」をクリックし、一般設定を開きます。

WordPressの一般設定の画面です。変更する個所を赤枠で囲みました。
- WordPress アドレス (URL)
- サイトアドレス (URL)
に入力してある「http」から始まるサイトアドレスを「https」に変更して保存します。

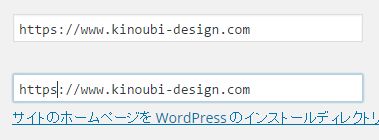
当サイトの具体的な変更例です。
変更をかけるといったんログアウトする事になりますが、
再ログインする時にはダッシュボードも「https」になっているかと思います。
余談ですが、WordPressに特化したエックスサーバーの姉妹ブランド「WPX」では、現状独自SSL化のサービスは対応していないようです。その代わりにダッシュボードにだけはSSL化出来るようになっています。
2.サイト・記事内の「http」を「https」に変更する
続いて行うのは、サイト内に「http」から始まるURLで記載されている内容を
全て「https」から始まるURLに変更する作業です。
あまり意識した事はないかと思いますが、
画像リンクや内部リンクを貼っている場合のURLは全て「http」になっているので、
ここを変更する必要があります。
これを完了した段階で、当サイトは「鍵マーク」が付きました。
記事内の文字を置き換えるプラグインを利用する
投稿してある記事数にもよりますが、目視と手動で全ての記事の文字を置きかけるのはかなりの手間です。
しかし、WordPressブログなら「Search Regex」というプラグインを使えばあっという間に「文字の置き換え」を行う事が可能となります。
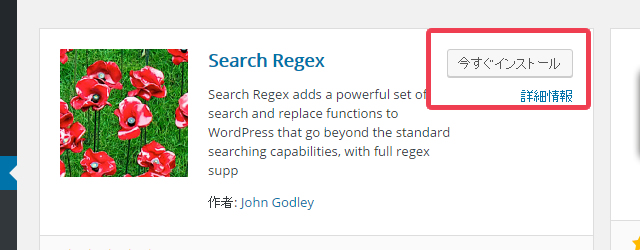
ダッシュボード内の「プラグイン」→「新規追加」から「Search Regex」を検索してインストールを行いましょう。

Search Regexを検索した画面です。
Search Regexを有効化すると、ツールの中に「Search Regex」が表示されますので、そちらをクリック。

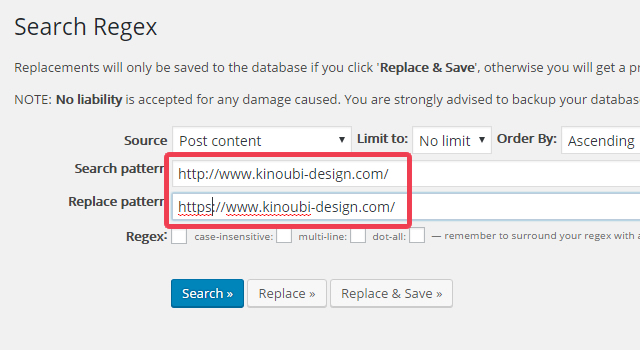
Search Regexの使い方。実際に変更をかけた際のキャプチャ画面です。
Search patternの中に「元々のhttpのURL」を入力してSearchで検索。Replace patternの中に「httpsのURL」を入力して「Replace & Save」で置き換えが完了します。
先に「Srarch」をクリックしてサイト内にどれくらい該当する文字があるかを見てからでも良いかと思います。
検索するSourceに関しては、「Post content」以外のものも検索しましょう。
※ミスをしてしまうと取り返しがつかなくなる可能性があります。バックアップは取ってから慎重に行うようにしてください。
目視による「https」への変更作業はペースを表示して行う
続いて行うのは、Search Regexというプラグインでは修正できない個所を目視で修正していく作業です。
閲覧しているページのソースコードを表示して、文字検索により「http」で始まるURLを入力してチェックします。
該当する部分が見つかったら一つずつ修正していく流れとなりますが、だいたいは以下の場所をチェックすれば良いかと思います。
- グローバルメニュー
- ウィジェット
- フッター部分
- テーマに直接入力している部分
Windowsであれば、見ているWeb画面の上で右クリックをして「ページのソースを表示」。
macのSafariの場合には環境設定→詳細タブから「メニューバーに開発メニューを表示」にチェックし、開発のメニューから「ページのソースを表示」をクリックで見る事が出来ます。
httpサイトにアクセスしたらリダイレクトする設定
続いて行うのはリダイレクトの設定で『.htaccess』を修正します。
簡単に言うと「http」へアクセスがあった場合に「https」へリダイレクト(自動的に転送)させる記述を行うという事。
実はhttpサイトとhttpsサイトは別物として扱われるので、リダイレクトをかける必要があるのです。
この辺りはあまり詳しくはないのですが、色々とサイトを調べている中で参考にさせてもらったソースコードがコチラです。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L] </IfModule>
『.htaccess』をFTPソフトを活用してデスクトップにダウンロードし、ミスをしても修正が出来るようにコピー。
その後、テキストエディタを使って上記内容を『.htaccess』に記述したら再アップロードしたら完了です。
Google Search Consoleの登録
先ほどhttpサイトとhttpsサイトは別物とお伝えしましたが、
これは登録してあるGoogle Search Consoleの情報も同じことです。
従いまして、改めて「https化」されたWebサイトを登録し直す必要があります。
手順は以下の通り。
- プロパティの追加にて「https」で始まるWebサイトを追加する。
- Webサイトの所有権を確認する
- サイトマップの追加

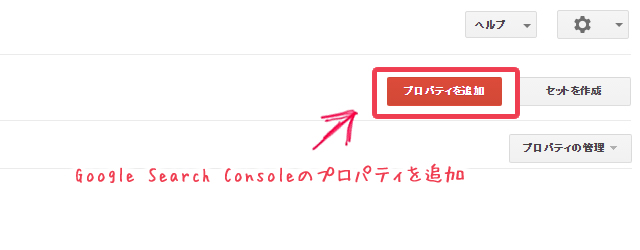
「1」のGoogle Search Consoleのプロパティを追加は画面右上にあります。

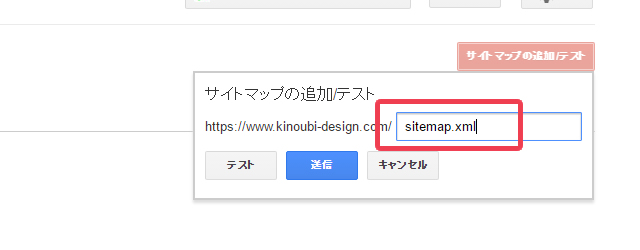
「3」のSearchConsoleにサイトマップを追加する画面、送信を行いましょう。
wwwのありなしを両方とも追加しておきましょう。
Googleアナリティクスの設定を変更する
Googleアナリティクスにすでに登録してある方は「http」から「https」に変更する必要があります。
以下を参考に変更してください。

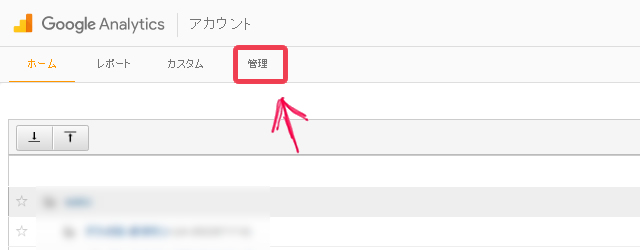
Google Analyticsの管理画面の「管理」の場所
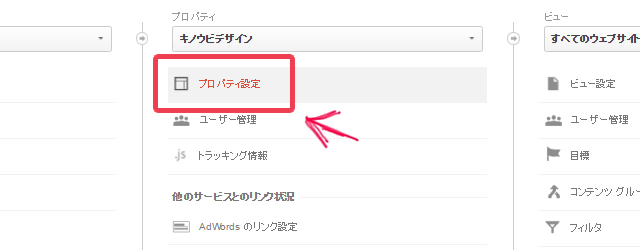
Googleアナリティクスにログインをしたら「管理」をクリックします。

Google Analyticsのプロパティ設定
プロパティに関しては、管理画面の真ん中あたりにあります。

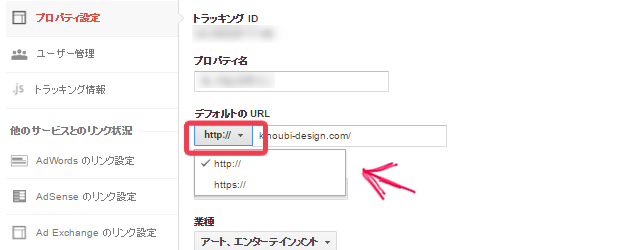
Google AnalyticsのプロパティからデフォルトURLを修正
これで設定は完了。いったんこれで保存を行います。
その後、同じ画面の下のほうにある「Search Console を調整」をクリックして、先ほど登録しなおしたSearch Consoleと関連付けを行います。
失われたソーシャルシェア数を元に戻す
https化のデメリットとしてはソーシャルボタンのシェア数がリセットされるところです。
しかし、SNS Count Cacheというプラグインを活用すれば、これを戻す事が出来るんです。
設定も大変簡単なので是非行ってみてください。
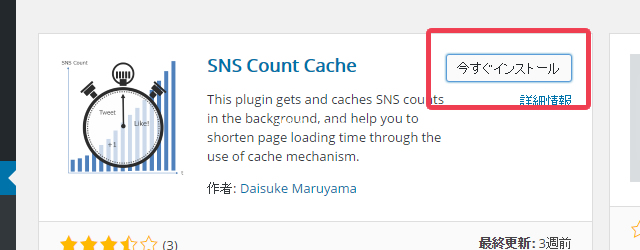
まずはWordPressにログインし、「ダッシュボード」→「プラグイン」→「新規追加」からSNS Count Cacheをインストールします。

SNS Count Cacheを検索した画面
有効化されると、ダッシュボード内のメニューにはSNS Count Cacheが表示されるようになりますので「設定」の中にはいります。

SNS Count Cacheの設定。スキーム移行モードを無効から有効へ。
あとは、HTTPからHTTPSへのスキーム移行モードを有効にするだけです。
しばらく時間はかかりますがシェア数が戻ってきます。
常時SSL設定のまとめ
自分も今回いろいろと調べながら行ったSSL化ですが、実際に終えてみると簡単に出来たように思います。
これからWebサイトやブログを作る場合にはSSL化(https暗号化)は当たり前の世界になってきます。
そういった意味合いでもエックスサーバーを利用する価値は大きくあるかと思いますので、もしよかったら独自SSLを提供しているエックスサーバーを検討してみてください。